Neste artigo, examinaremos como criar um site que você pode usar para criar novas pesquisas, compartilhar suas pesquisas e analisar os resultados. Seu site será rápido e será amigável para SEO, confiando em todos os recursos mais recentes em Next.js. Também será flexível e fácil de construir graças a Surveyjso que torna o trabalho com pesquisas sem esforço.
Este artigo assumirá que você entende o básico de Reagir e Next.jsmas o levará a como criar todos os componentes e páginas do site. Você pode acompanhar o artigo para todo o código, ou pode pular até o final e usar o Exemplo de repositório aqui. Você também pode dar uma olhada na versão final do site que eu implantado para você aqui.
Next.js é uma estrutura baseada em React que ajuda a criar sites de pilha completa inteiramente no React. Em seguida. Neste artigo, garantiremos que todas as nossas páginas possam ser renderizadas no momento da construção. Isso significa que podemos expor facilmente um sitemap que o Google pode usar para indexar seu site, o que é vital para garantir que seu desempenho de SEO seja ótimo.
O SurveyJS é uma ferramenta de gerenciamento de formulários de código aberto que oferece a capacidade de criar, compartilhar e analisar suas pesquisas e formulários. Eles fornecem uma API do React que usaremos para criar um sistema de gerenciamento de pesquisa com Next.JS.
Configurando o próximo.js
Primeiro, vamos configurar nosso aplicativo Next.js. É rápido e fácil começar com o Next.js, pois eles fornecem uma ferramenta da CLI que permite criar um aplicativo básico com base nas preferências que você fornece.
Para usar a ferramenta necessária para garantir que você tenha npx instalado e execute o seguinte comando:
npx create-next-app@latest
Depois de executar o create-next-app Comando, fará uma série de perguntas sobre o projeto que você deseja criar. A maioria das perguntas é inteiramente baseada na preferência pessoal, para que você possa respondê -las como quiser. Para este artigo, usaremos o JavaScript puro (em vez do TypeScript) e também estaremos Usando o novo roteador de aplicativos em Next.js em vez do roteador de arquivo antigo.
Agora que você tem seu próximo.js aplicativo configurado, você pode executá -lo com:
yarn run dev
Isso deixará você com um servidor de desenvolvimento em execução que atualizará sempre que você fizer alterações nos seus arquivos. Por enquanto, vamos continuar funcionando para que possamos adicionar páginas sem ter que reconstruir todas as vezes.
Configurando SurveyJs
Para configurar o SurveyJs, teremos que instalar todas as diferentes dependências. Vamos usar todas as diferentes partes do SurveyJs, incluindo o criador do formulário, a exibição do formulário e o pacote de resultados, por isso precisamos instalar todos eles.
Para instalar os pacotes, certifique -se de executar o seguinte comando de instalação:
yarn add survey-analytics survey-core survey-creator-core survey-creator-react survey-react-ui
Configurando o criador do formulário
Primeiro, vamos começar adicionando a página do criador do formulário. Vou disponibilizar o meu em /creatorentão, para fazer isso, crio um arquivo em /creator/page.js.
O Criador não precisa de dados do lado do servidor para renderizar, o que significa que nosso componente de página é muito simples; Ele apenas renderiza nosso componente criador, que vou delinear mais tarde. Parece o seguinte:
export const metadata = {
title: "Survey Creator",
};
export default function Page() {
return <Creator />;
}
No código acima, você pode ver que eu exporto a página e um objeto de metadados. O metadata O objeto será então usado para as metatags de SEO por Next.JS. Para esta página, sempre queremos usar a mesma string, então apenas exportamos um objeto.
O Creator O componente é onde realmente usamos a API do SurveyJS. Vamos dar uma olhada no componente:
"use client";
import { useEffect, useState } from "react";
import { SurveyCreatorComponent, SurveyCreator } from "survey-creator-react";
export default function Creator() {
let (creator, setCreator) = useState();
useEffect(() => {
const newCreator = new SurveyCreator({
showLogicTab: true,
showTranslationTab: true,
});
setCreator(newCreator);
}, ());
return <div>{creator && <SurveyCreatorComponent creator={creator} />}</div>;
}
A primeira coisa que você notará é que usamos o use client diretiva neste componente. Isso ocorre porque os componentes do SurveyJS não foram projetados para serem executados como componentes do servidor. Não se preocupe, no entanto; Eles ainda serão renderizados no servidor antes de serem enviados ao cliente.
A próxima coisa que você verá é que executamos um useEffect com uma matriz de dependência vazia. Isso significa que a função será executada uma vez e criará o SurveyCreator. Você pode ver nesse ponto que podemos passar em qualquer opção para o Criador, dependendo dos recursos que queremos ativar.
Tudo o que precisamos fazer é renderizar o SurveyCreatorComponent e passe o objeto Criador. Opcionalmente, renderizamos para que não quebre antes que o criador seja configurado.
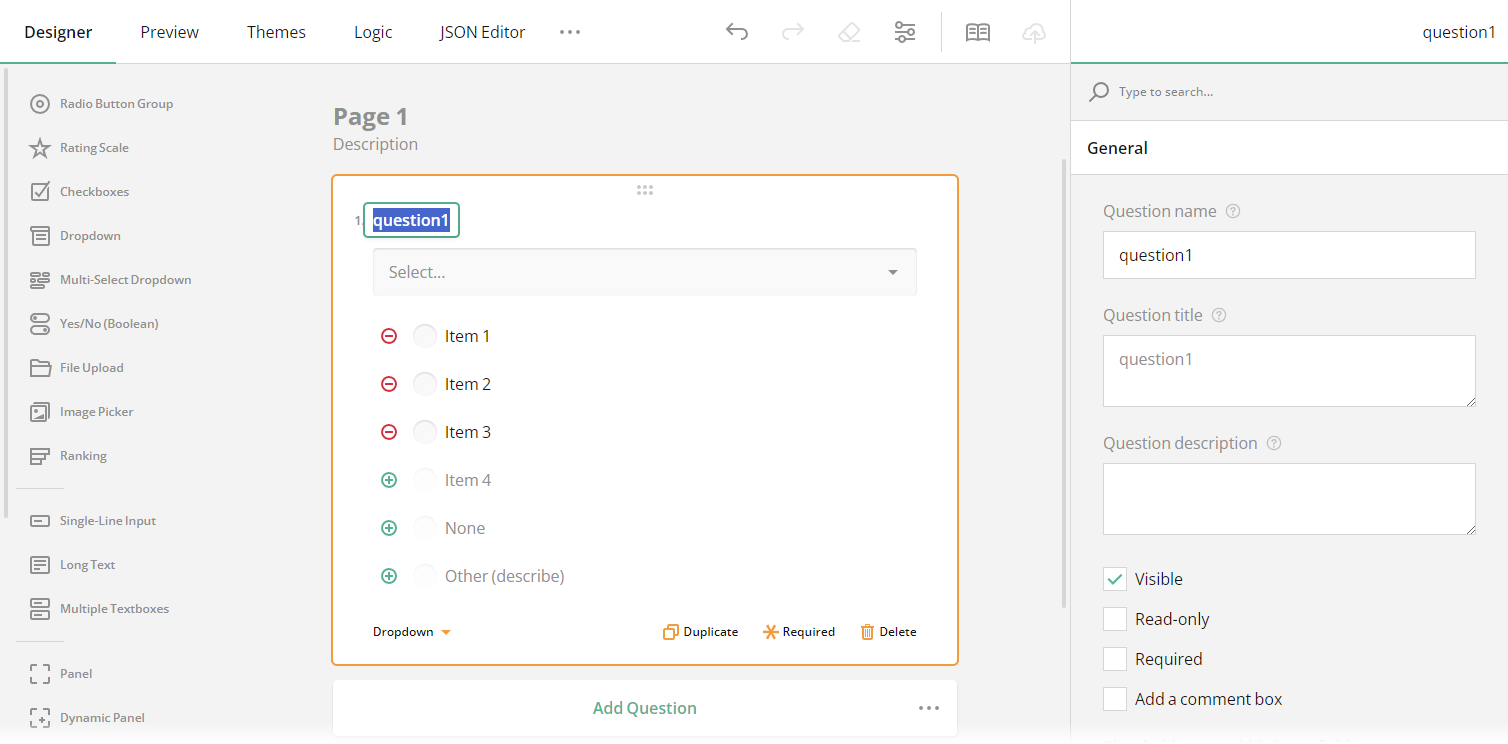
Seu servidor de desenvolvimento deveria estar recarregando como você avança, então se você visitar agora /creatorvocê poderá acessar o Criador e usar todos os recursos como pode ver na captura de tela abaixo.

Crie uma página para ver o formulário
Em seguida, queremos criar uma página para visualizar os formulários que construímos. Depois de criar o formulário no designer, a saída será um objeto JSON que conterá suas perguntas e as preferências que você configura ao criar a pesquisa, incluindo qualquer lógica ou estilos.
Para nossa página de formulário, queremos usar uma configuração dinâmica para que possamos renderizar qualquer número de páginas de formulário sem precisar criar um novo arquivo para cada novo formulário. Fazemos isso usando rotas dinâmicas Next.js. Para criar uma rota dinâmica, precisamos criar um novo arquivo em /app/form/(slug)/page.js que dará a todos os nossos formulários uma página separada em /form/form-slug.
Em nosso novo arquivo, precisamos criar algumas funções para suportar o Next.js para criar nossas páginas. Primeiro, vamos começar com generateStaticParamsque podemos usar para dizer a seguir. Js Quais páginas queremos gerar. Abaixo, você pode ver o conteúdo da função:
export async function generateStaticParams() {
return surveys.map((x) => ({ slug: x.slug }));
}
Para este projeto, configuramos um arquivo que exporta uma lista de surveys (que contêm a slug) e a survey (que é o objeto fornecido pelo designer da pesquisa). Se queremos adicionar uma nova pesquisa, só precisamos adicionar outra entrada ao nosso surveys variedade. Nosso generateStaticParams função precisa exportar uma lista de slugsque o próximo.js usará para renderizar nossas páginas no horário de construção. Para nós, isso é realmente fácil; Só precisamos mapear nossa matriz de pesquisa para ajustar o formato:
export async function generateMetadata({ params }) {
const survey = surveys.find((x) => x.slug === params.slug);
return {
title: survey.survey.title,
description: survey.survey.description,
};
}
A próxima função que veremos é generateMetadata. Isso absorve os parâmetros da função de parâmetros estáticos que acabamos de definir e, em seguida, retorna nosso título e descrição, que são usados para os metadados em nossa página da web. Como você pode ver acima, nossa função encontra o objeto de pesquisa correto com base no slug Recebemos. Em seguida, podemos usar o mesmo título e descrição que escrevemos quando criamos nossa pesquisa.
A última coisa que precisamos definir em nosso page.js O arquivo é a própria página do React. O componente da página para a nossa página de formulário também é muito simples. Ele encontra o objeto de pesquisa novamente e depois passa para o SurveyComponent:
export default function Page({ params: { slug } }) {
const survey = surveys.find((x) => x.slug === slug);
return (
<div>
<SurveyComponent surveyData={survey.survey} />
</div>
);
}
O SurveyComponent Então tem que ser definido separadamente. Dê uma olhada no componente:
"use client";
import { useCallback } from "react";
import { Model } from "survey-core";
import { Survey } from "survey-react-ui";
export default function SurveyComponent({ surveyData }) {
const model = new Model(surveyData);
const alertResults = useCallback(async (sender) => {
fetch("/api/submit", {
method: "POST",
headers: {
"Content-Type": "application/json;charset=UTF-8",
},
body: JSON.stringify({ result: sender.data }),
});
}, ());
model.onComplete.add(alertResults);
return <Survey model={model} />;
}
Mais uma vez, você notará que temos o use client Diretiva para garantir que o próximo.js saiba que não é um componente de servidor. Em seguida, criamos um modelo com o Surveyjs e o passamos para o SurveyJs Survey componente. Antes de fazer isso, você notará que criamos um onComplete função. No nosso caso, a função apenas envia os dados brutos para /api/submitque pode então ser tratado lá.
Você pode usar o Next.js para criar pontos de extremidade da API. No nosso caso, podemos fazer isso criando um arquivo em /api/submit/route.js e colocando uma função post nele, como assim:
export async function POST(request) {
const res = await request.json();
console.log(res);
return Response.json({ message: "Done" });
}
No nosso caso, o POST A função é muito simples: pega o objeto que é enviado e depois o registra no console e responde com uma mensagem. É aqui que você deseja salvar o resultado no seu banco de dados, se tiver um. Você também pode optar por validar ainda mais o resultado e retornar um resultado a ser exibido no front -end. Neste ponto, depende totalmente do que você faz com os dados.
Criando uma página para ver os resultados
Agora que configuramos uma maneira de criar e exibir formulários, precisamos configurar uma maneira de analisar os resultados que coletamos de nossos formulários. Obviamente, uma maneira de analisar os resultados é apenas para olhar diretamente para o banco de dados, mas isso não fornecerá informações sobre tendências que estão aparecendo em suas pesquisas. Se queremos identificar tendências, podemos usar o surveyjs-analytics pacote.
Para este projeto, criei alguns dados de resultados falsos para que possamos criar um painel de resultados. Eu adicionei um results Array para cada objeto de pesquisa que usamos anteriormente. Cada resultado se parece com o seguinte:
{
"nps-score": 9,
"disappointing-experience": (
"The service is great, i highly recommend you use it.",
),
"improvements-required": (
"The service is great, i highly recommend you use it.",
),
"promoter-features": ("ui"),
rebuy: (true, false),
}
Como você pode ver, cada resultado é simplesmente um objeto que tem o ID da pergunta como uma chave e a resposta como um valor. Isso é exatamente o que recebemos do onComplete função quando o formulário é enviado.
Primeiro, queremos criar uma nova página dinâmica, pois queremos criar uma nova página da Web para cada formulário diferente para que possamos mostrar os resultados para esse formulário especificamente. Para esta página, queremos criar um novo arquivo em /results/(slug)/page.js.
Novamente, queremos definir um generateMetadata e a generateStaticParams Como fizemos para exibir os formulários. Em nosso generateMetadata Função, fazemos um pequeno ajuste no título, para que fique claro que estamos analisando os resultados e não o próprio formulário. A única diferença desta vez é que, dentro do nosso generateStaticParamsfiltramos alguns dos formulários que não têm resultados para não gerar uma página para formulários sem nenhum resultado. Nosso generateStaticParams A função acaba parecendo assim:
export async function generateStaticParams() {
return surveys
.filter((x) => x.results.length > 0)
.map((x) => ({ slug: x.slug }));
}
Novamente, queremos também exportar um Page componente. Nosso componente de página é idêntico ao componente da página da seção anterior, exceto que renderizamos o componente Results. Mas ainda fazemos uma descoberta para pegar os dados da pesquisa certa e passá -los para o componente.
Nosso Results O componente carrega em todos os pacotes necessários e os renderiza na página. Requer alguns useEffect ganchos para configurar, e todo o componente se parece com o seguinte:
"use client";
import { useEffect } from "react";
import { Model } from "survey-core";
export default function Results({ surveyData }) {
useEffect(() => {
(async () => {
const survey = new Model(surveyData.survey);
const { VisualizationPanel } = await import("survey-analytics");
const currentPanel = new VisualizationPanel(
survey.getAllQuestions(),
surveyData.results,
{
allowHideQuestions: false,
}
);
currentPanel.render("surveyVizPanel");
return () => {
const panelElement = document.getElementById("surveyVizPanel");
if (panelElement) {
panelElement.innerHTML = "";
}
};
})();
}, (surveyData));
return (
<div>
<div id="surveyVizPanel" />
</div>
);
}
Como você pode ver, começamos novamente com o use client Diretiva por todas as mesmas razões que antes. O componente começa com um useEffect É usado para configurar o painel que mostra todos os gráficos. Primeiro usa o surveyData objeto, que define a própria pesquisa para criar um Model. Isso permite que o pacote de resultados saiba quais gráficos mostrar, pois pode entender cada pergunta.
A próxima coisa que useEffect faz é carregar o survey-analytics pacote. Fazemos isso através de uma importação dinâmica, por isso não é carregada no momento da construção. Essa abordagem evita erros de tempo de construção causados pelo código específico do lado do cliente no pacote.
Depois de obter o pacote necessário, configuramos o objeto de visualização com todas as perguntas e, em seguida, podemos dar uma lista de todos os envios para que ele passasse e crie gráficos. Neste ponto, você pode configurar suas visualizações com as opções fornecidas. Depois disso, tudo o que você precisa fazer é informar o objeto do painel a saber qual ID usar para renderizar no DOM, o que no nosso caso é surveyVizPanelque renderizamos mais abaixo. Por fim, precisamos fornecer uma função de limpeza ao nosso gancho, para que ele limpe o elemento quando estiver pronto.
Você notará que passamos apenas no surveyData Para a matriz de dependência, para que apenas renderizemos todos os gráficos se os dados de entrada mudarem, o que pode ser o caso se vincularmos entre diferentes páginas de resultados.
Mais trabalho
Este artigo forneceu uma idéia suficiente para começar a integrar o SurveyJS no seu próximo.js aplicativo. Para ter um sistema totalmente em funcionamento, você deseja adicionar algum tipo de sistema de autenticação para garantir que apenas os usuários verificados possam acessar as diferentes partes do sistema.
Você também deseja se integrar a algum tipo de fonte de dados, tanto para o criador criar novos formulários quanto coletar os resultados do usuário final. Todas essas adições são feitas muito diretas no Next.js e Surveyjs.
Conclusão
Este guia mostrou como criar um sistema abrangente de gerenciamento de pesquisas no próximo.js com o SurveyJS. Você obtém tantos benefícios prontos para o próximo.js; portanto, embora você possa não ter escrito tanto código, descobrirá que o que criou será escalado para o maior número de formas que quiser, sem nenhum incômodo.
Obrigado por reservar um tempo para ler este guia. Como mencionei anteriormente, você pode Confira o repo completo aqui ou você pode brincar com o versão hospedada do sistema aqui.