Magento 2 é uma plataforma popular de comércio eletrônico. Uma das queixas que ouço é que é lenta. Os proprietários de sites podem enfrentar páginas de catálogo lento e compra que não responde. As razões por trás do desempenho ruim variam de configuração incorreta a muitas extensões de terceiros. Neste artigo, apresentarei sete dicas práticas para garantir que sua loja on -line Magento 2 possa correr mais rápido.
1. Use verniz como um aplicativo de cache
Verniz é um proxy HTTP que pode cache o conteúdo. Você pode instalá -lo na frente de um servidor da web e aumentar o desempenho do site. (Você pode visitar o site do Varnish aqui.
O Magento 2 possui suporte interno para verniz. Para ativá -lo, você precisa fazer duas coisas:
-
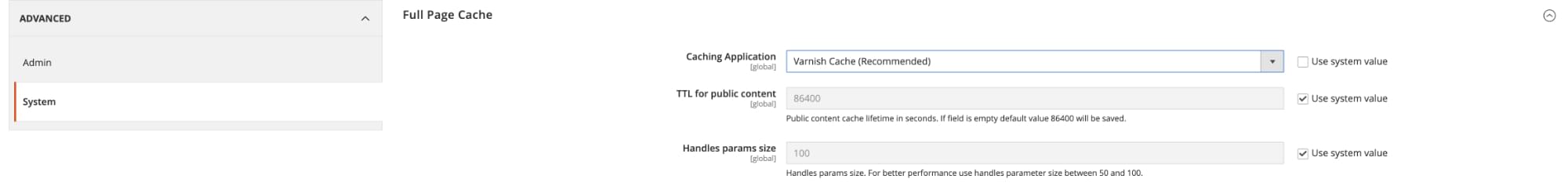
Vá para um menu do painel de administração> Lojas > Configuração > Avançado > Sistema > Cache de página completa e defina Aplicação de armazenamento em cache para Cache de verniz.

-
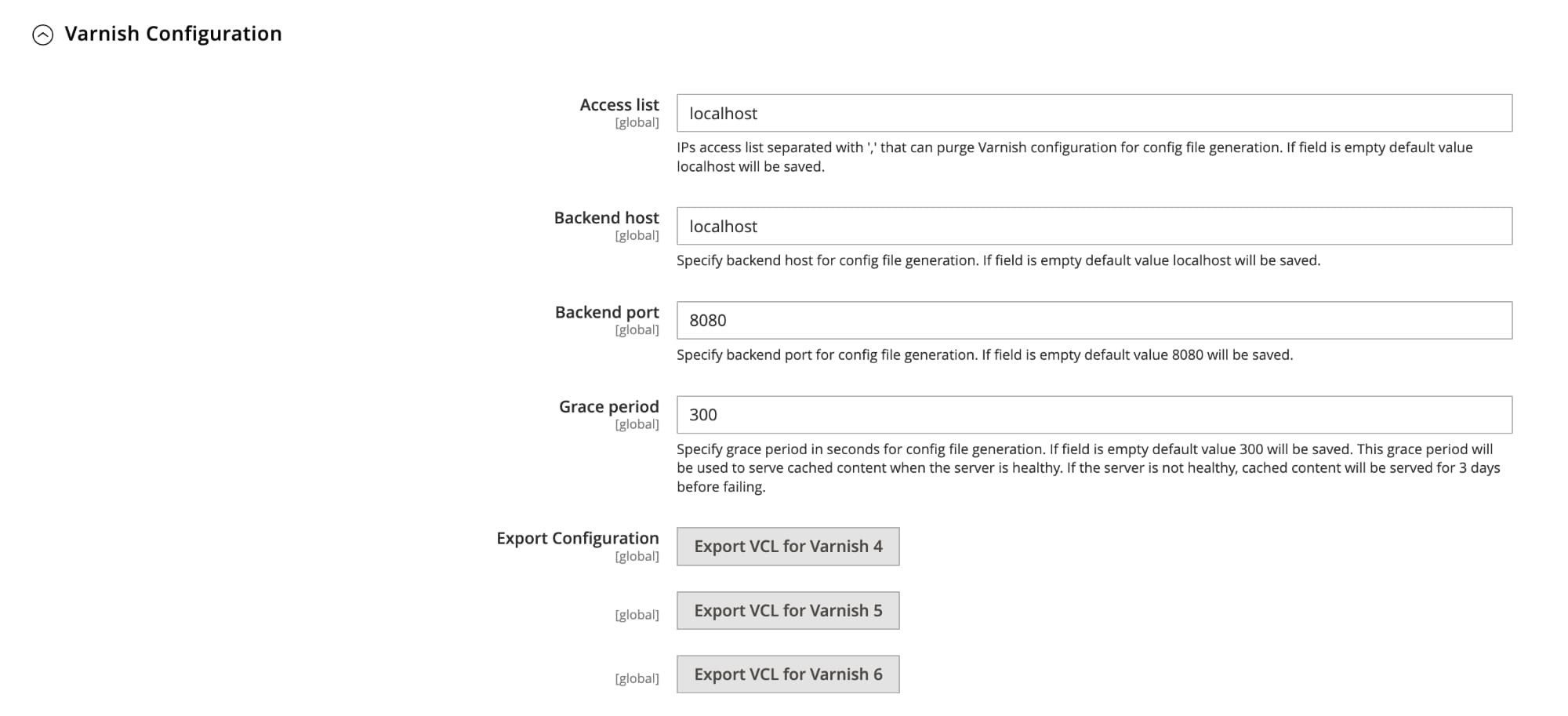
Em seguida, expanda a guia Configuração do Varnish e exporte um arquivo VCL.

Passe este arquivo para o administrador do sistema ou uma equipe de suporte de hospedagem. Eles usarão esse arquivo para configurar o daemon verniz.
2. Instale um aquecedor de cache
O Magento 2 implementa o cache da página inteira (FPC) para ter um baixo tempo de resposta ao servidor. O FPC funciona de uma maneira que a primeira solicitação é lenta e todas as próximas solicitações são rápidas.
Um aquecedor de cache é um script (ou extensão) que faz essas primeiras solicitações. Ele preenche o armazenamento de cache para que os usuários possam desfrutar de pouco tempo para o primeiro byte (TTFB).
Você pode instalar um aquecedor de cache como um módulo Magento 2. Há comerciais e a um grátis disponível.
Ou você pode criar um script PHP simples. Ele aquecerá todas as categorias e uma lista com as páginas mais populares:
ini_set('memory_limit','12000M');
use Magento\Framework\App\Bootstrap;
require __DIR__.'/app/bootstrap.php';
$params = $_SERVER;
$bootstrap = Bootstrap::create(BP,$params);
$obj = $bootstrap->getObjectManager();
$state = $obj->get('Magento\Framework\App\State');
$state->setAreaCode('frontend');
$categories = $obj->create('Magento\Catalog\Model\ResourceModel\Category\Collection');
$categories->addIsActiveFilter()
->joinUrlRewrite();
foreach($categories as $cat){
$st = microtime(true);
$dd = file_get_contents_ssl($cat->getUrl());
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $cat->getUrl()." : time: ".($fn - $st)."\n";
sleep(3);
}
$open = fopen("1000-popular-pages.csv","r");
while(($data = fgetcsv($open,4000,",")) !== FALSE){
if(filter_var($data(0),FILTER_VALIDATE_URL) !== FALSE && strpos($data(0),".pdf") === FALSE && strpos($data(0),"https://www.sitepoint.com/blog/") === FALSE){
$st = microtime(true);
$dd = file_get_contents_ssl($data(0));
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $data(0)." : time: ".($fn - $st)."\n";
sleep(3);
}
}
fclose($open)
function file_get_contents_ssl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_REFERER, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 3000);
curl_setopt($ch, CURLOPT_TIMEOUT, 10000);
$result = curl_exec($ch);
if($result === FALSE)
$result = curl_error($ch);
curl_close($ch);
return $result;
}
A lista de páginas populares que você pode exportar do Google Analytics.
3. Mova JavaScript para a parte inferior da página
Mover JavaScript para o fundo da página melhorará o Primeira tinta conteúdo métrica de velocidade.
O Magento 2.4+ tem uma configuração de administrador especial para ele. Você pode executar a linha de comando:
php bin/magento config:set dev/js/move_script_to_bottom 1
Em seguida, lave o cache:
php bin/magento cache:flush
Agora Magento moverá o JavaScript para o fundo.
4. Converta imagens em formato webp
Webp As imagens ocupam menos espaço em disco que JPEGs e PNGs. Se pudermos converter as imagens de um site em Webp, podemos reduzir o peso da página e melhorar o desempenho.
Usando um especial cwebp Utilitário de linha de comando Você pode converter uma imagem em webp:
cwebp -q 80 image.png image.webp
o -q Switch define um intervalo de qualidade. (No nosso caso, é 80.)
Existem vários módulos Magento 2 que podem fazer essa conversão. Marketplace de comércio da Adobe é um ótimo lugar para encontrar essas extensões.
5. Ligue a minificação HTML em
Html Minificação ajuda a reduzir o peso da página e melhorar a velocidade.
O Magento 2.4+ pode minimizar o HTML sem módulos extras.
Para ativá -lo, você precisa executar o seguinte comando:
php bin/magento config:set dev/template/minify_html 1
Então você precisará recompilar para criar modelos minificados:
php bin/magento deploy:mode:set production
6. Compressa e mescla JavaScript e CSS
A compactação e a fusão de arquivos JS e CSS ajuda a reduzir o peso da página. Também reduz as solicitações HTTP e torna o site mais rápido.
Para ativar a fusão e a compactação, execute os seguintes comandos:
php bin/magento config:set dev/js/merge_files 1
php bin/magento config:set dev/css/merge_css_files 1
php bin/magento config:set dev/js/minify_files 1
php bin/magento config:set dev/css/minify_files 1
Então recompile:
php bin/magento deploy:mode:set production
E deveria estar funcionando.
7. Resultados da consulta de pesquisa de cache e elasticsearch
Magento 2.4+ usa o Elasticsearch Motor para indexação e gerenciamento de catálogo.
Para acelerar o desempenho do Elasticsearch com catálogos maiores, você pode cache os resultados da consulta.
Abra o vendor/elasticsearch/elasticsearch/src/Elasticsearch/Connections/Connection.php Arquive e adicione o seguinte linha 365:
@@ -365,6 +365,9 @@ class Connection implements ConnectionInterface
$params
);
+ if(strpos($uri,'search') !== FALSE){
+ $params('request_cache') = 'true';
+ }
$uri .= '?' . http_build_query($params);
}
Ele ativará o mecanismo de cache de consulta de elasticse do Elasticsearch interno.
Conclusão
Neste artigo, apresentei sete maneiras de acelerar o site Magento 2:
- Use verniz como cache de página inteira
- Configure um aquecedor de cache
- adiar o carregamento JavaScript
- Converta todas as imagens em Webp
- ativar a minificação HTML em
- comprimir e mesclar arquivos JS e CSS
- Resultados da consulta de elasticsearch de cache
Essas etapas melhorarão o tempo de resposta do servidor e Vitals da Web centrais.
Se você tiver alguma dúvida ou comentário, não hesite em perguntar!