Este artigo mostrará como você pode criar uma barra de navegação (“Navbar”) no React, enquanto cobre tudo, desde considerações de design até as melhores práticas de implementação e acessibilidade.
Uma das partes essenciais de qualquer aplicativo da Web é a barra de navegação, pois permite que os usuários naveguem por diferentes páginas e seções do site.
Portanto, é importante que você construa uma barra de navegação que tenha os links necessários, juntamente com as medidas de acessibilidade certas para garantir que seus usuários possam encontrar o caminho em seu aplicativo.
Takeaways -chave
- Uma barra naval é um elemento crucial de qualquer site, pois fornece aos usuários um meio de navegar por diferentes páginas e seções.
- O React permite a criação de componentes reutilizáveis e modulares, tornando -o uma excelente opção para a construção de UIs complexas como as barras navais.
- A acessibilidade deve ser uma prioridade ao criar uma barra de navegação, garantindo que todos os usuários, incluindo aqueles com deficiência, possam navegar efetivamente no seu site.
O que é uma barra de navegação?
Uma barra de navegação é um elemento de interface do usuário que normalmente aparece na parte superior ou no lado de uma página da web.
Serve como auxílio à navegação, fornecendo links ou botões que permitem aos usuários acessar seções ou páginas diferentes no site.
É essencial para criar uma experiência de usuário perfeita e intuitiva, pois ajuda os usuários a entender a estrutura e a hierarquia do site e permite que eles se movam sem esforço entre diferentes partes do aplicativo.
Aqui estão alguns exemplos de barbas navais bem projetadas:
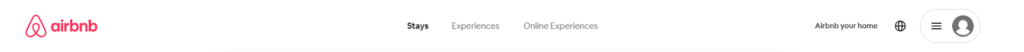
Airbnb. O NavBar do Airbnb apresenta um design limpo e minimalista, com links claros para várias seções do site, como “lugares para ficar”, “experiências” e “experiências on -line”.

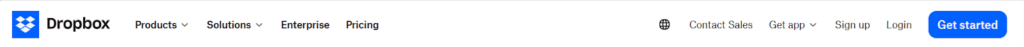
Dropbox. O Dropbox Navbar é simples, mas eficaz, com um proeminente menu suspenso de “produtos” que permite aos usuários explorar diferentes ofertas.

Construindo uma barra de navegação em React
Agora que entendemos a importância das barras navais, vamos mergulhar no processo de construção de um usando o React.
Para este exemplo, criaremos um bar de navas para um site de comércio eletrônico chamado “ShopNow”.
Etapa 1: Projetando o Navbar
Antes de começarmos a codificar, é essencial ter um design claro em mente para o nosso Navbar.
Para o site da ShopNow, procuraremos um design simples, porém moderno, com os seguintes elementos:
- um logotipo no lado esquerdo
- Links para diferentes seções do site (como “Produtos”, “Sobre nós” e “Contato”)
- Um ícone do carrinho de compras com um crachá exibindo o número de itens no carrinho
- Um ícone do usuário para ações relacionadas à conta (como “entrar” e “minha conta”)
Aqui está uma maquete de como nosso Navbar pode parecer.

Etapa 2: Configurando o projeto React
Antes de começarmos a construir nosso Navbar, precisaremos configurar um novo projeto React. Você pode criar um novo projeto de reação usando Criar aplicativo React Ao executar o seguinte comando em seu terminal:
npx create-react-app shopnowDepois que o projeto for configurado, navegue até o diretório do projeto e inicie o servidor de desenvolvimento:
cd shopnow
npm startEtapa 3: Criando o componente Navbar
Com Spa Estruturas como React, é importante que você projete e pense em componentes reutilizáveis e independentes. Portanto, é crucial criar componentes que você possa reutilizar durante todo o seu aplicativo.
Uma aplicação de um componente reutilizável é uma barra de navegação. Você pode criar um componente de navbar reutilizável que você pode reutilizar dentro do seu aplicativo.
Vamos criar um novo arquivo chamado Navbar.js no src diretório e adicione o seguinte código:
import React from 'react';
import './Navbar.css';
const Navbar = () => {
return (
<nav className="navbar">
{}
nav>
);
};
export default Navbar;Criamos um componente funcional chamado Navbar que retorna a
navbar. Também criaremos um novo arquivo chamado Navbar.css No mesmo diretório, para estilizar nosso marinho.
Etapa 4: Adicionando a estrutura da barra naval
Agora vamos adicionar a estrutura do nosso bar Navbar componente:
import React from 'react';
import './Navbar.css';
const Navbar = () => {
return (
<nav className="navbar">
<div className="navbar-left">
<a href="/" className="logo">
ShopNow
a>
div>
<div className="navbar-center">
<ul className="nav-links">
<li>
<a href="/products">Productsa>
li>
<li>
<a href="/about">About Usa>
li>
<li>
<a href="/contact">Contacta>
li>
ul>
div>
<div className="navbar-right">
<a href="/cart" className="cart-icon">
<i className="fas fa-shopping-cart">i>
<span className="cart-count">0span>
a>
<a href="/account" className="user-icon">
<i className="fas fa-user">i>
a>
div>
nav>
);
};
export default Navbar;Neste código, dividimos a barra de navegação em três seções:
navbar-left. Isso contém o logotipo, que é um link para a página inicial.navbar-center. Isso contém uma lista não ordenada () of navigation links.navbar-right. Isso contém um ícone do carrinho de compras com um crachá exibindo o número de itens no carrinho e um ícone do usuário para ações relacionadas à conta.
Também usamos ícones impressionantes da fonte para o carrinho e ícones de usuário, que você precisará incluir em seu projeto por Seguindo as instruções em seu site.
Etapa 5: estilizando a barra de marinho
Agora que temos a estrutura no lugar, vamos adicionar alguns estilos para fazer com que nosso bar pareça mais atraente. Abra o Navbar.css Arquive e adicione os seguintes estilos:
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #333;
color: #fff;
padding: 1rem;
}
.navbar-left .logo {
font-size: 1.5rem;
font-weight: bold;
color: #fff;
text-decoration: none;
}
.navbar-center .nav-links {
list-style-type: none;
display: flex;
margin: 0;
padding: 0;
}
.navbar-center .nav-links li {
margin-right: 1rem;
}
.navbar-center .nav-links a {
color: #fff;
text-decoration: none;
}
.navbar-right {
display: flex;
align-items: center;
}
.navbar-right .cart-icon,
.navbar-right .user-icon {
color: #fff;
text-decoration: none;
margin-left: 1rem;
position: relative;
}
.navbar-right .cart-count {
background-color: #f44336;
color: #fff;
border-radius: 50%;
padding: 0.2rem 0.5rem;
font-size: 0.8rem;
position: absolute;
top: -0.5rem;
right: -0.5rem;
}Etapa 6: Importando e renderizando o Navbar
Finalmente, precisamos importar o Navbar componente e renderizá -lo em nosso App.js arquivo:
import React from 'react';
import Navbar from './Navbar';
function App() {
return (
<div>
<Navbar /v>
{}
</div>
);
}
export default App;Agora, quando você executa o seu aplicativo React, você deve ver o Navbar no topo da página, como mostrado em esta caneta.
Clique no 0,5x Botão na caneta acima para ver o layout da área de trabalho da barra de navegação.
Etapa 7: Melhores Práticas: Aprimorando a acessibilidade
Construir uma barra de navegação acessível é crucial para garantir que todos os usuários possam navegar efetivamente no seu site.
Aqui estão algumas práticas recomendadas a seguir.
-
Use html semântico. Já usamos elementos HTML semânticos em nosso código NavBar. A seção de navegação principal é envolvida em um
Elemento, a lista de links está contida em uma lista não ordenada () with each link as a list item (elementos. -
Adicione papéis e atributos ARIA. Podemos adicionar o
Elemento para indicar que é uma seção de navegação:role="navigation"atributo ao<nav className="navbar" role="navigation"> {} nav> -
Garanta a acessibilidade do teclado. > O React fornece suporte interno para a acessibilidade do teclado. Por padrão, todos os elementos interativos (como links e botões) podem ser focados usando o guia chave e ativado usando o Digitar ou Espaço chaves. No entanto, devemos testar essa funcionalidade para garantir que ela funcione conforme o esperado em nosso Navbar.
-
Forneça estilos de foco claro. Para fornecer estilos de foco claro, podemos adicionar regras CSS para o
:focusestado de nossos links e ícones. Aqui está um exemplo de como podemos estilizar os links focados em nosso Navbar:.navbar-center .nav-links a:hover { color: red; }Você pode ajustar o
outlineeoutline-offsetpropriedades para alcançar o estilo de foco desejado. -
Use texto descritivo de link. Em nosso código NavBar, já usamos o texto descritivo do link para os links de navegação (“Produtos”, “Sobre nós”, “Contato”). No entanto, devemos garantir que o texto do link para o carrinho e os ícones do usuário também seja descritivo. Uma maneira de conseguir isso é adicionando texto visualmente oculto usando o
aria-labelatributo:<a href="/cart" className="cart-icon" aria-label="Shopping Cart"> <i className="fas fa-shopping-cart">i> <span className="cart-count">0span> a> <a href="/account" className="user-icon" aria-label="User Account"> <i className="fas fa-user">i> a> -
Torne o layout responsivo. Para tornar nossa barra de navegação responsiva, podemos usar consultas de mídia CSS para ajustar o layout e os estilos com base no tamanho da tela. Por exemplo, poderíamos ocultar os links de navegação em telas menores e substituí -las por um menu de hambúrguer:
@media (max-width: 768px) { .navbar-center .nav-links { display: none; } .navbar-right { display: flex; align-items: center; } .navbar-right .hamburger-menu { display: block; color: #fff; font-size: 1.5rem; cursor: pointer; } }No código JavaScript, precisamos lidar com a alternância dos links de navegação quando o menu de hambúrguer for clicado.
Ao implementar essas práticas recomendadas de acessibilidade, podemos garantir que nossa barra de navegação seja utilizável e inclusiva para todos os usuários, incluindo aqueles com deficiência. Lembre -se de testar seu aplicativo com vários leitores de tela, navegação no teclado e outras tecnologias de assistência para garantir que atenda aos padrões de acessibilidade.
Embrulhando
E é isso! Agora você tem uma barra de navegação que pode reutilizar em seu aplicativo que garante que seus usuários possam encontrar o caminho em seu aplicativo.
Para verificar o código completo, explore o Demoção Codepen.
Perguntas frequentes (perguntas frequentes)
Como posso tornar o Navbar responsivo?
Para tornar o seu Navbar responsivo, você pode usar consultas de mídia CSS para ajustar o layout e os estilos com base no tamanho da tela. Além disso, você pode considerar o uso de um padrão de navegação responsivo, como um menu de hambúrguer ou um menu suspenso, para tamanhos de tela menores.
Posso usar bibliotecas ou componentes externos para criar uma barra de navegação no React?
Sim, existem várias bibliotecas de terceiros e bibliotecas de componentes disponíveis que fornecem componentes de marinho pré-construídos e personalizáveis para o React. Algumas opções populares incluem o React Bootstrap, Material-UI e o design de formigas. No entanto, é importante avaliar a compatibilidade, o desempenho e a acessibilidade desses componentes antes de usá -los em seu projeto.
Como posso lidar com a navegação em um aplicativo React com uma barra de navegação?
No React, você pode lidar com a navegação usando a biblioteca do Router React, que fornece uma maneira de definir rotas e navegar entre diferentes componentes ou páginas em seu aplicativo. Você pode mapear os links em seu bar para rotas específicas, facilitando a navegação dos usuários pelo seu aplicativo.
Como posso adicionar animações ou transições para o marinho?
Você pode adicionar animações ou transições ao seu marinho usando CSS ou JavaScript. Por exemplo, você pode usar transições ou animações do CSS para criar efeitos suaves ou animações deslizantes para menus suspensos. Como alternativa, você pode usar uma biblioteca de animação JavaScript, como o React Transition Group ou o Framer Motion, para criar animações e transições mais complexas.
Posso usar o mesmo componente navbar em várias páginas ou rotas no meu aplicativo React?
Sim, um dos benefícios do uso do React é a capacidade de criar componentes reutilizáveis como o Navbar. Você pode importar e renderizar o mesmo componente de navbar em várias páginas ou rotas em seu aplicativo, garantindo uma experiência consistente do usuário em todo o seu site.
Como posso adicionar uma funcionalidade de pesquisa à minha barra de navegação?
Para adicionar a funcionalidade de pesquisa ao seu marinho, você pode criar um campo de entrada de pesquisa e lidar com a entrada do usuário usando os manipuladores de estado e eventos do React. Você pode usar essa entrada para filtrar ou pesquisar seus dados e exibir os resultados relevantes em uma página ou componente separado.
Como posso estilizar o link ativo ou atual na barra de navegação?
Para estilizar o link ativo ou atual em seu marinho, você pode usar o componente NavLink fornecido pelo Router React. Este componente permite que você aplique um estilo ou classe específico ao link ativo com base no URL ou rota atual. Como alternativa, você pode usar um gancho ou componente personalizado para rastrear o URL atual e aplicar estilos de acordo.