O Node.js é um ambiente de tempo de execução JavaScript de código aberto e de plataforma cruzada, permitindo que os desenvolvedores criem aplicativos do lado do servidor fora de um navegador. Pode ser usado para criar aplicativos de produção crítica de missão que tenham um desempenho extremamente bom. Neste guia prático, veremos como você pode criar seu servidor da web com o Node.js.
Takeaways -chave
- Implementando um servidor web simples com o Node.js. Este guia mostra como configurar e implantar um servidor da web usando o Node.JS. Ele caminha por cada etapa, incluindo a inicialização do projeto, a integração Express.js e muitos recursos essenciais, fornecendo uma base sólida para qualquer pessoa nova no Node.js.
- Construindo aplicativos dinâmicos da Web. Este guia abrange uma ampla variedade de funcionalidades, como lidar com formulários, responder às solicitações de usuário e servir dinamicamente páginas da Web, essenciais para tornar seus aplicativos da Web interativos e envolventes.
- Explorando os recursos do node.js. Mergulhe mais nas ofertas do Node.JS para o desenvolvimento da Web, incluindo como trabalhar com arquivos estáticos, lidar com erros e implementar envios de formulários. Este guia fornece uma abordagem prática para usar o Node.js para criar aplicativos da Web ricos em recursos.
Parte 1: Configuração e instalação do projeto
Etapa 1: Instale Node.js e NPM
Para começar a criar nosso aplicativo da web, verifique se você tem Node.js e npm instalado no seu sistema. O Node.js fornece um ambiente de tempo de execução JavaScript, enquanto o NPM é o gerenciador de pacotes do Node.JS. Você pode baixar e instalar o Node.js no site oficial.
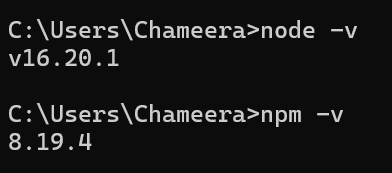
Para garantir que o Node.js e o NPM estejam instalados corretamente, abra seu terminal e execute os seguintes comandos:
node -v
npm -v Etapa 2: Inicialize um novo projeto Node.js
Etapa 2: Inicialize um novo projeto Node.js
Crie um novo diretório para o seu projeto e inicialize um novo projeto Node.js, executando o seguinte comando em seu terminal:
mkdir book-club
cd book-club
npm init -yEste comando criará um package.json Arquive o seu projeto. Ele conterá metadados sobre o projeto, incluindo suas dependências:
{
"name": "book-club",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": { "test":
"echo \"Error: no test specified\" && exit 1" },
"keywords": (),
"author": "",
"license": "ISC" }Etapa 3: Instale Express.js
Express.js é uma estrutura popular da Web para Node.js, com recursos para a criação de aplicativos da Web e móveis. O comando abaixo instala express.js e adiciona -o como uma dependência em seu package.json arquivo:
npm install expressParte 2: Configurando o servidor Express
Etapa 1: Crie um novo arquivo para o servidor
Agora que o projeto está configurado, crie um novo arquivo chamado app.js no diretório do projeto. Este arquivo conterá o código para o servidor Express.
Etapa 2: importar express.js
No topo do seu app.js Arquivo, importe o módulo Express.js:
const express = require('express');Etapa 3: Crie um aplicativo expresso
Em seguida, crie uma instância de um aplicativo expresso:
const app = express();O express() A função é uma função de nível superior exportada pelo módulo Express. Ele cria um aplicativo expresso, que atribuímos ao app variável.
Etapa 4: defina uma rota
Defina uma rota para o caminho / com uma mensagem simples quando acessado:
app.get("https://www.sitepoint.com/", (req, res) => {
res.send('Hello World!');
});Aqui, app.get() é uma função que informa ao servidor o que fazer quando uma solicitação GET é feita para um caminho específico, neste caso, /. Esta função leva dois argumentos: o caminho e uma função de retorno de chamada que requer uma solicitação e uma resposta.
Etapa 5: Inicie o servidor
Finalmente, vamos iniciar o servidor na porta 3000:
const port = 3000;
app.listen(port, () => {
console.log(`Server is running at http://localhost:${port}`);
});O app.listen() A função inicia o servidor e faz com que ouça solicitações na porta especificada.
Parte 3: Construindo a funcionalidade do aplicativo
Agora que temos o servidor expresso configurado, vamos começar a criar a funcionalidade do aplicativo, criando algumas rotas diferentes.
Etapa 1: Crie um novo arquivo para mensagens
No seu diretório de projeto, crie um novo arquivo nomeado messages.js. Este arquivo conterá as mensagens que seu servidor enviará como respostas:
module.exports = {
home: 'Welcome to our Book Club!',
about: 'About Us',
notFound: '404 Not Found'
};Etapa 2: importar mensagens para o seu arquivo de servidor
No topo do seu app.js Arquivo, importe as mensagens:
const messages = require('./messages');Etapa 3: Use mensagens em suas rotas
Agora, use estas mensagens nas rotas:
app.get("https://www.sitepoint.com/", (req, res) => {
res.send(messages.home);
});
app.get('/about', (req, res) => {
res.send(messages.about);
});
app.use((req, res) => {
res.status(404).send(messages.notFound);
});
Aqui, app.use() é um método que é solicitado a cada solicitação feita ao servidor. Estamos usando aqui para lidar com todas as rotas que não são definidas e enviam um 404 Not Found mensagem.
Parte 4: Adicionando porção de arquivo estático
Etapa 1: Crie um novo diretório para arquivos estáticos
Crie um novo diretório nomeado public. Este diretório conterá todos os seus arquivos estáticos:
mkdir publicEtapa 2: adicione alguns arquivos estáticos
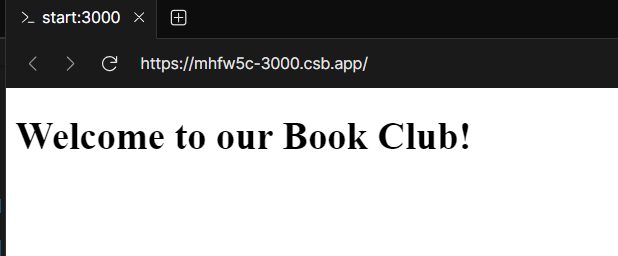
Para os fins deste guia, vamos adicionar um arquivo HTML simples e um arquivo CSS. Em seu public diretório, crie um novo arquivo chamado index.html e adicione o seguinte código:
DOCTYPE html>
<html>
<head>
<title>Book Clubtitle>
<link rel="stylesheet" type="text/css" href="/styles.css">
head>
<body>
<h1>Welcome to our Book Club!>/h1>
body>
html>Além disso, crie um novo arquivo chamado styles.css no public diretório e adicione o seguinte código:
body {
font-family: Arial, sans-serif;
}
Etapa 3: Use Express.Static para servir arquivos estáticos
Adicione a linha abaixo ao app.js Arquivo, antes das definições de rota:
app.use(express.static('public'));O express.static A função é uma função de middleware embutida no Express.js. Ele serve arquivos estáticos e pega o nome do diretório do qual você deseja servir os arquivos como argumento.

Parte 5: Lidando com solicitações de postagem
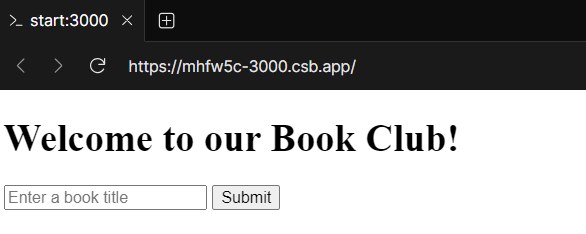
Etapa 1: adicione um formulário a index.html
Em seu index.html Arquivo, adicione um formulário com um único campo de entrada e um botão de envio:
<form action="/submit" method="post">
<input type="text" name="book" placeholder="Enter a book title">
<button type="submit">Submitbutton>
form>Este formulário enviará uma solicitação de postagem para o /submit caminho. O corpo de solicitação incluirá o valor do campo de entrada.
Etapa 2: Instale o Body-Parser
Você precisa instalar um middleware chamado PARSURADOR DE CORPO Para lidar com os dados enviados na solicitação de postagem:
npm install body-parserEtapa 3: Importar e usar o Body-Parser
Importar-se-psador para o app.js arquivo:
const bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: false }));O bodyParser.urlencoded() A função analisa os órgãos solicitados de solicitação disponíveis no req.body propriedade.
Etapa 4: lidar com solicitações de postagem
Agora, crie um novo endpoint para lidar com esta solicitação de postagem no app.js arquivo:
app.post('/submit', (req, res) => {
const book = req.body.book;
console.log(`Book submitted: ${book}`);
res.send(`Book submitted: ${book}`);
});
Parte 6: Adicionando um armazenamento de dados
Nesta parte, adicionaremos um armazenamento de dados simples ao nosso aplicativo para armazenar os livros que os usuários enviam. Usaremos uma matriz para armazenar os dados para simplificar.
Etapa 1: Crie um armazenamento de dados
No topo do seu app.js Arquivo, crie uma matriz para armazenar os livros:
const books = ();Etapa 2: Atualize o manipulador de solicitação de postagem
Atualize o manipulador para solicitações de postagem para adicionar o livro enviado ao books variedade:
app.post('/submit', (req, res) => {
const book = req.body.book;
books.push(book);
console.log(`Book submitted: ${book}`);
res.send(`Book submitted: ${book}`);
});Etapa 3: Crie uma rota para ver todos os livros
Crie um novo manipulador de rota que retorne todos os livros enviados:
app.get('/books', (req, res) => {
res.send(books.join(', '));
});
Nota: Em um aplicativo do mundo real, você provavelmente armazenaria seus dados em um banco de dados. Aqui, os dados da matriz serão perdidos toda vez que você reinicia seu servidor.
Parte 7: Adicionando manipulação de erros
Nesta parte, criaremos um manipulador de erros. Express.js fornece um manipulador de erros interno. Mas você também pode criar seu próprio middleware de manuseio de erros.
Etapa 1: Crie um middleware de manuseio de erros
Em seu app.js Arquivo, adicione o seguinte código no final do arquivo:
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send('Something Went Wrong!');
});Esta função de middleware tem quatro argumentos em vez dos três usuais (reqAssim, resAssim, next). Esta função é chamada sempre que há um erro em seu aplicativo.
Etapa 2: use a próxima função para passar erros
Se você passar um argumento para o next() Função, Express.js assumirá que é um erro, pulará todas as funções subsequentes do middleware e irá direto para a função de middleware de manuseio de erros:
app.post('/submit', (req, res, next) => {
const book = req.body.book;
if (!book) {
const err = new Error('Book title is required');
return next(err);
}
books.push(book);
console.log(`Book submitted: ${book}`);
res.send(`Book submitted: ${book}`);
});Este manipulador verifica se um título de livro foi fornecido na solicitação de postagem. Caso contrário, cria um novo Error objeto e passa para o next função. Isso pulará todas as funções subsequentes do middleware e irá direto para o middleware de manuseio de erros.
Parte 8: Servindo páginas HTML
Nesta parte, modificaremos nosso aplicativo para servir páginas HTML em vez de texto simples. Isso permitirá que você crie interfaces de usuário mais complexas.
Etapa 1: Instale EJS
EJS (JavaScript incorporado) é uma linguagem de modelos simples que permite gerar marcação HTML usando JavaScript simples:
npm install ejsEtapa 2: Defina EJs como o mecanismo de exibição
Em seu app.js Arquivo, defina o EJS como o mecanismo de exibição para o seu aplicativo expresso:
app.set('view engine', 'ejs');Isso diz ao Express para usar o EJS como o mecanismo de exibição ao renderizar as visualizações.
Etapa 3: Crie um diretório de visualizações
Por padrão, o Express procurará em um diretório nomeado views para suas opiniões. Crie este diretório no diretório do seu projeto:
mkdir viewsEtapa 4: Crie uma visão EJS
Em seu views diretório, crie um novo arquivo chamado index.ejs e adicione o seguinte código:
DOCTYPE html>
<html>
<head>
<title>Book Clubtitle>
head>
<body>
<h1><%= message %>h1>
<form action="/submit" method="post">
<input type="text" name="book" placeholder="Enter a book title">
<button type="submit">Submitbutton>
form>
<h2>Submitted Books:h2>
<ul>
<% books.forEach(function(book) { %>
<li><%= book %>li>
<% }); %>
ul>
body>
html>O <%= message %> O espaço reservado é usado para produzir o valor da variável de mensagem.
Etapa 5: Atualize o manipulador de solicitação de postagem
Atualize a postagem /submit manipulador de rota para adicionar o livro enviado ao books Matriz e redirecionar o usuário de volta para a página inicial:
app.post('/submit', (req, res) => {
const book = req.body.book;
books.push(book);
console.log(`Book submitted: ${book}`);
res.redirect("https://www.sitepoint.com/");
});Nota: é uma boa prática redirecionar o usuário após uma solicitação de postagem. Isso é conhecido como o Publicar/redirecionar/obter padrãoe impede os envios de formulários duplicados.
Etapa 6: atualize a rota doméstica
Atualize o Get / manipulador de rota para passar nos livros array para o index.ejs:
app.get("https://www.sitepoint.com/", (req, res) => {
res.render('index', { message: messages.home, books: books });
});Etapa 7: atualize a rota doméstica
Agora é hora de executar o aplicativo e vê -lo em ação.
Você pode iniciar o servidor executando o seguinte comando em seu terminal:
node app.jsVocê deve ver uma mensagem dizendo Server is running at http://localhost:3000 no terminal.

Now, instead of running node app.js você pode ligar npm start:
npm start
Conclusão
Parabéns! Você criou um aplicativo da Web com Node.js e Express.js. Este aplicativo serve arquivos estáticos, lida com rotas diferentes, usa middleware e muito mais.
Se você quiser experimentar isso por si mesmo, ou quiser explorar o código, consulte isso CodeSandbox demo.
Há muito mais que você pode fazer com Node.js e Express.js. Você pode adicionar mais rotas, conectar-se a diferentes bancos de dados, criar APIs, criar aplicativos em tempo real com o WebSockets e muito mais. As possibilidades são infinitas.
Espero que este guia tenha sido útil. Codificação feliz!
Perguntas frequentes (perguntas frequentes)
Como posso lidar com o roteamento em um servidor da web node.js?
Você pode usar o Módulo HTTP Lidar com as rotas manualmente, verificando o URL do objeto de solicitação. No entanto, à medida que os aplicativos se tornam mais complexos, é recomendável usar uma estrutura como o Express.js. Ajuda a definir rotas com base nos métodos HTTP e URLs de maneira modular e limpa.
Como posso implementar a comunicação em tempo real em um servidor da web node.js?
A comunicação em tempo real em um servidor da web node.js pode ser implementada usando o WebSockets. A biblioteca Socket.io é popular para adicionar suporte ao WebSocket a um servidor Node.js. Permite a comunicação em tempo real, bidirecional e baseada em eventos entre clientes e o servidor.
Qual é a melhor maneira de gerenciar operações de banco de dados nos servidores da Web Node.js?
A melhor maneira de gerenciar operações de banco de dados no Node.js é usar as ferramentas ORM (mapeamento de objetos-relatórios) ou ODM (mapeamento de documentos de objeto). Eles fornecem abstração de alto nível para interações de banco de dados e simplifica o agrupamento de conexões, construção de consultas e validação de esquema.
Para bancos de dados SQL: SequeleizarAssim, Typeorm
Para bancos de dados NoSQL: MangustoAssim, Couchbase
Como posso lidar com erros globalmente em um aplicativo Express.js?
O manuseio global de erros em um aplicativo Express.js pode ser implementado definindo uma função especial de middleware com quatro argumentos: (err, req, res, próximo). Este middleware deve ser adicionado afinal App.use () e chamadas de rota. Dentro desta função, você pode registrar o erro, definir o código de status da resposta e enviar uma mensagem de erro.
Como você pode garantir que um servidor da web node.js seja escalável?
Existem várias maneiras de garantir a escalabilidade de um servidor da web node.js:
Usando o módulo de cluster para aproveitar os sistemas de vários núcleos.
Otimizando as consultas de código e banco de dados.
Implementando estratégias de cache.
Usando balanceadores de carga para distribuir o tráfego em várias instâncias de aplicativos.
Além disso, o design do aplicativo sem estado permite a escala horizontal adicionando mais instâncias conforme necessário.