Nesta dica rápida, veremos como usar o recurso de sub -grade da grade CSS para alinhar o conteúdo de caixas que ficam lado a lado.
NOTA: Antes de se aprofundar no sub -grade, é importante entender o básico do layout da grade. Se você é novo na grade ou precisa de uma atualização, confira nosso Guia para iniciantes para grade CSS.
O problema
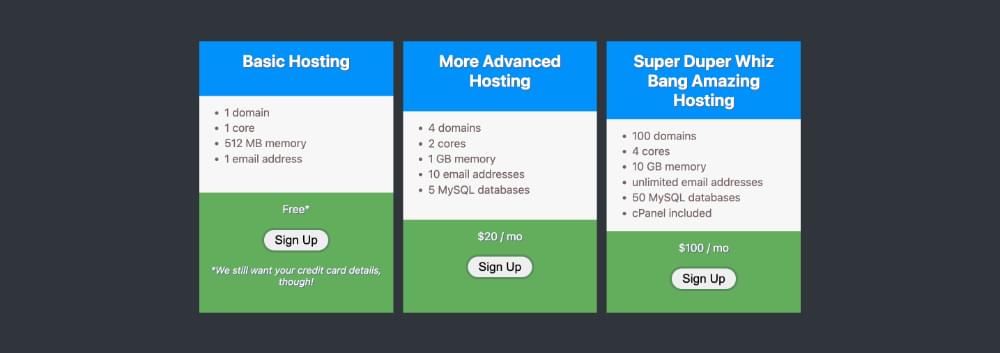
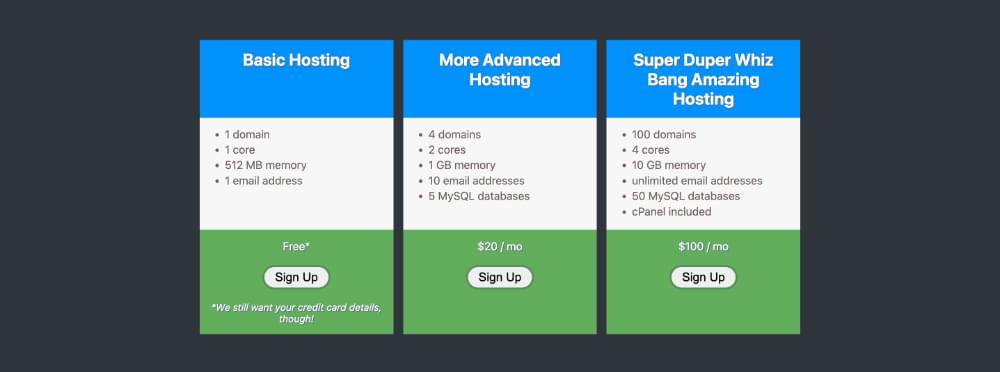
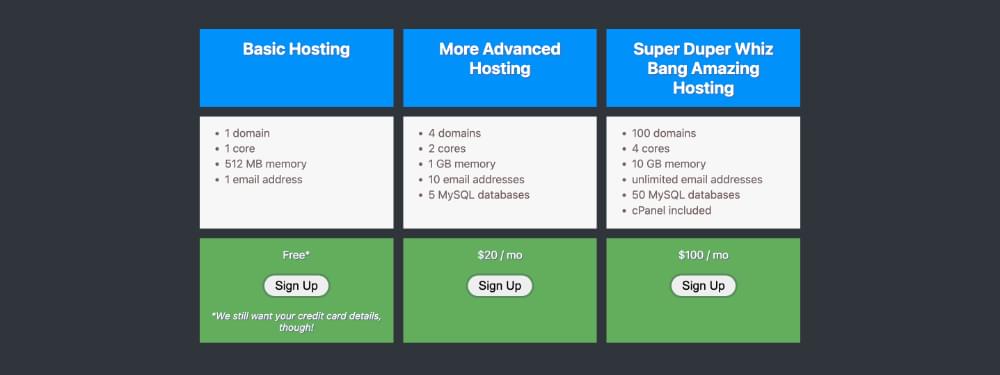
A imagem abaixo mostra três caixas seguidas. Eles têm quantidades diferentes de conteúdo, mas são todas as mesmas altura, graças ao layout da grade.

No entanto, os componentes de cada caixa não se alinham, o que não parece tão bom, e não há nada que a grade possa fazer sobre isso. No que diz respeito à grade, há apenas uma fileira de caixas e não oferece uma maneira de alinhar o conteúdo que eles contêm em linhas. Mas usando subgridpodemos obter o resultado mostrado abaixo.

Vamos mergulhar em como usar a grade e a subgrade para obter esse resultado.
Etapa 1: Configuração
Aqui está o HTML básico para a nossa demonstração:
<article>
<section>section>
<section>section>
<section>section>
article>
Nós temos e
elementos. O
tem o seguinte CSS:
article {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Este CSS causa o
Cada
:
<section>
<h1>h1>
<ul>ul>
<div>div>
section>
Nesse estágio, cada coluna na grade é na verdade a mesma altura, mas não cada coluna é cheia de conteúdo, como mostrado abaixo.

Há uma quantidade diferente de conteúdo em cada coluna, para que eles não pareçam ser a mesma altura.
Etapa 2: Configuração de exibição: grade nas seções
Só podemos usar o subgrid valor em um elemento que está definido como display: grid. Como queremos usar subgrid para alinhar o conteúdo do nosso
elementos, portanto, precisamos defini -los como display: grid primeiro:
section {
display: grid;
}
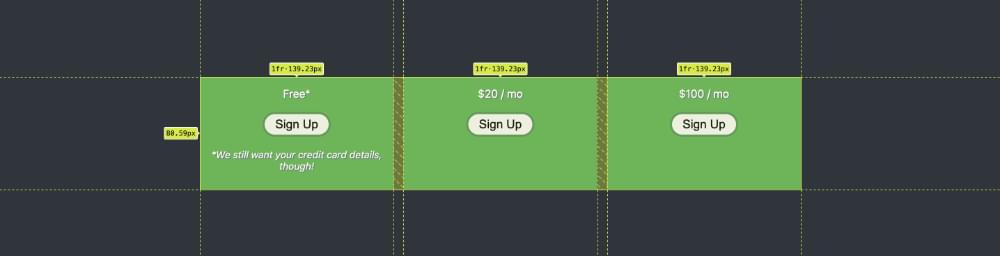
O conteúdo agora preenche cada uma de nossas colunas, como mostrado no inspetor.

Aqui está a nossa demonstração atualizada.
Nota: o conteúdo é esticado a altura total porque a configuração padrão para colunas é align-content: stretch. (Isso não é importante para esta demonstração, mas vale a pena notar de qualquer maneira!)
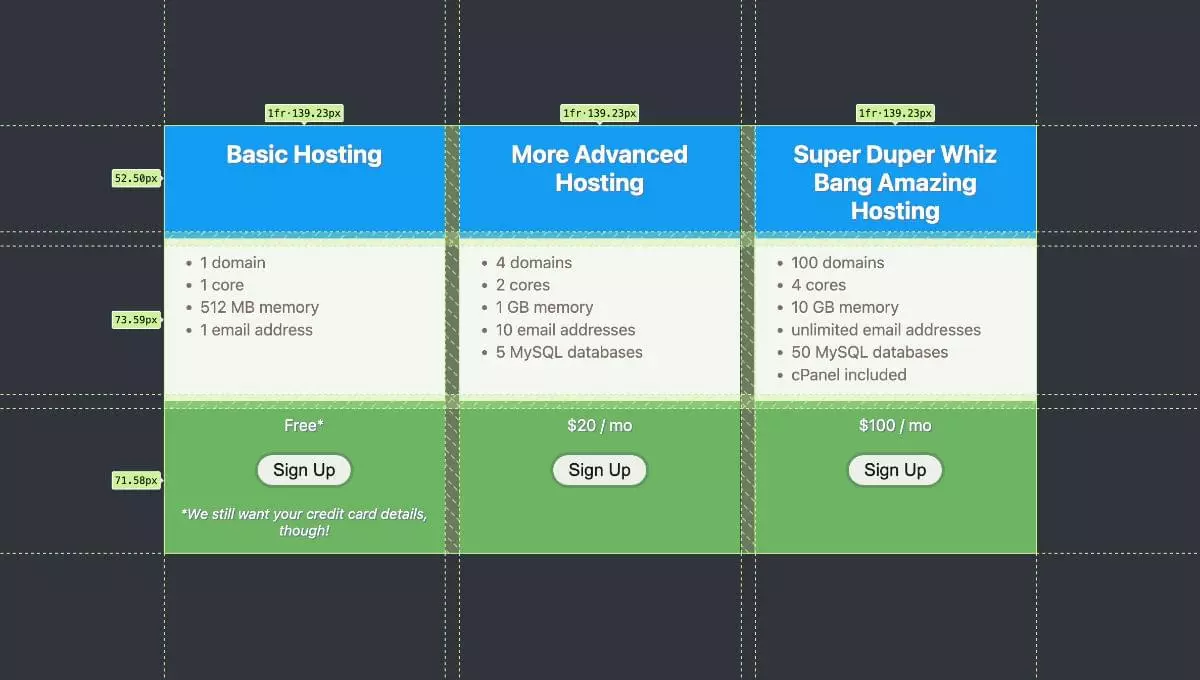
Etapa 3: Usando o sub -grade para alinhar o conteúdo
A etapa final é obter os três elementos em cada coluna para se alinhar nas linhas. Em primeiro lugar, definimos o grid-template-rows propriedade para subgrid:
section {
display: grid;
grid-template-rows: subgrid;
}
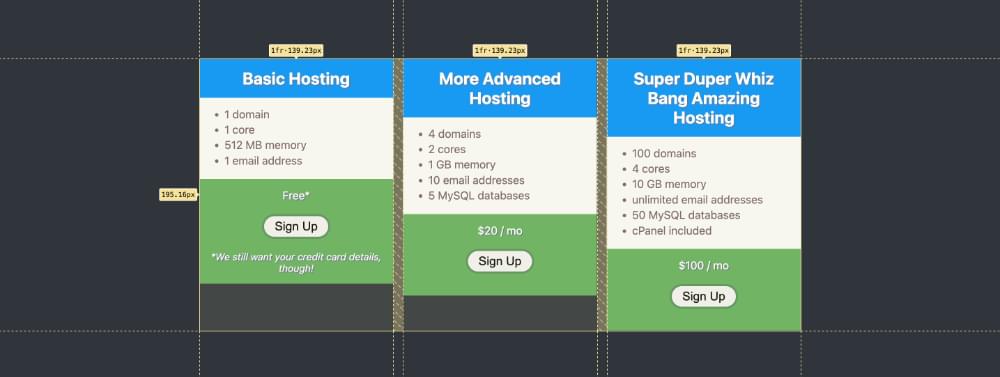
Isso produz o resultado mostrado abaixo.

Opa! O que deu errado aqui? Só podemos ver o último elemento de cada coluna.
O problema é que nosso
O elemento tem apenas uma linha, portanto, os elementos dentro de cada seção são empilhados por cima um do outro dentro dessa linha.
A etapa final que precisamos dar é dizer ao conteúdo da sub -grade para abranger três linhas:
section {
display: grid;
grid-template-rows: subgrid;
grid-row: span 3;
}
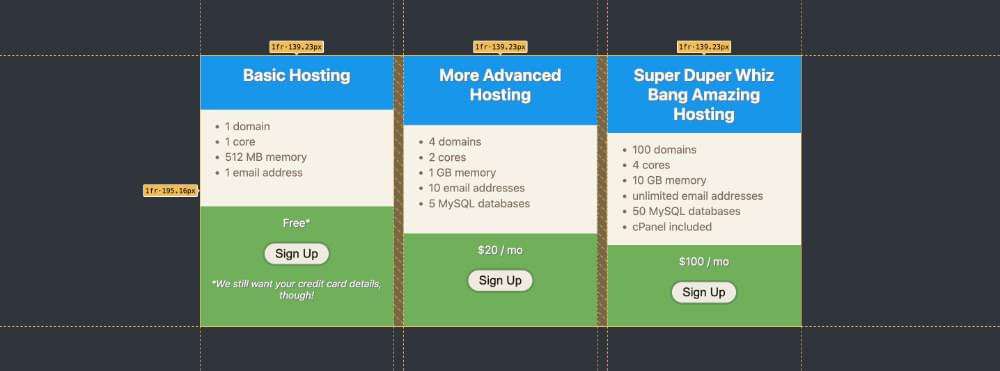
Nosso conteúdo agora abrange três linhas do sub -grade, como mostrado abaixo.

Mas veja, há lacunas entre cada linha! Isso é porque subgrid herda a configuração de lacunas de sua grade pai. Podemos mudar isso definindo um diferente gap valor. Se nos inscrevermos gap: 0 para o nosso
Elementos, obtemos o resultado final que estamos buscando.

Aqui está a nossa demonstração completa.
Como nota lateral, uma alternativa a grid-row: span 3 seria grid-row: 1 / 3.
Suporte do navegador
Desde o final de 2023, subgrid trabalhou em todos os principais navegadores, conforme explicado no Site pode. Então é definitivamente viável começar a usar subgrid agora.
Para os navegadores que suportam a grade, mas não o sub -grade, você provavelmente terá um resultado aceitável. Nossa demonstração original acima foi bastante aceitável, mesmo que pareça mais agradável ter o conteúdo alinhado horizontalmente.
Para navegadores que não suportam o layout da grade, os usuários devem obter conteúdo perfeitamente utilizável em uma única coluna.
Conclusão
O subgrid o valor pode ser definido para grid-template-columns e/ou grid-template-rowspermitindo que o conteúdo de sub -grade alinhe com as colunas e linhas das grades parentais. Como você pode ver, subgrid é bastante fácil de usar, mas é uma adição poderosa e necessária aos layouts da grade.
Para saber mais sobre todas as coisas que você pode fazer subgridconfira os seguintes recursos:
Ralph é um cópia freelancer, web designer e professor em Página Assuntos.
grade csssub -grade