Nesta dica rápida, mostraremos como é fácil adicionar efeitos e padrões de gradiente a texto em uma página da web.
A maneira como conseguiremos isso é tornando o texto transparente, colocando uma decoração de fundo no texto através do background-image propriedade e recorte a decoração de fundo para os caracteres de texto com background-clip.
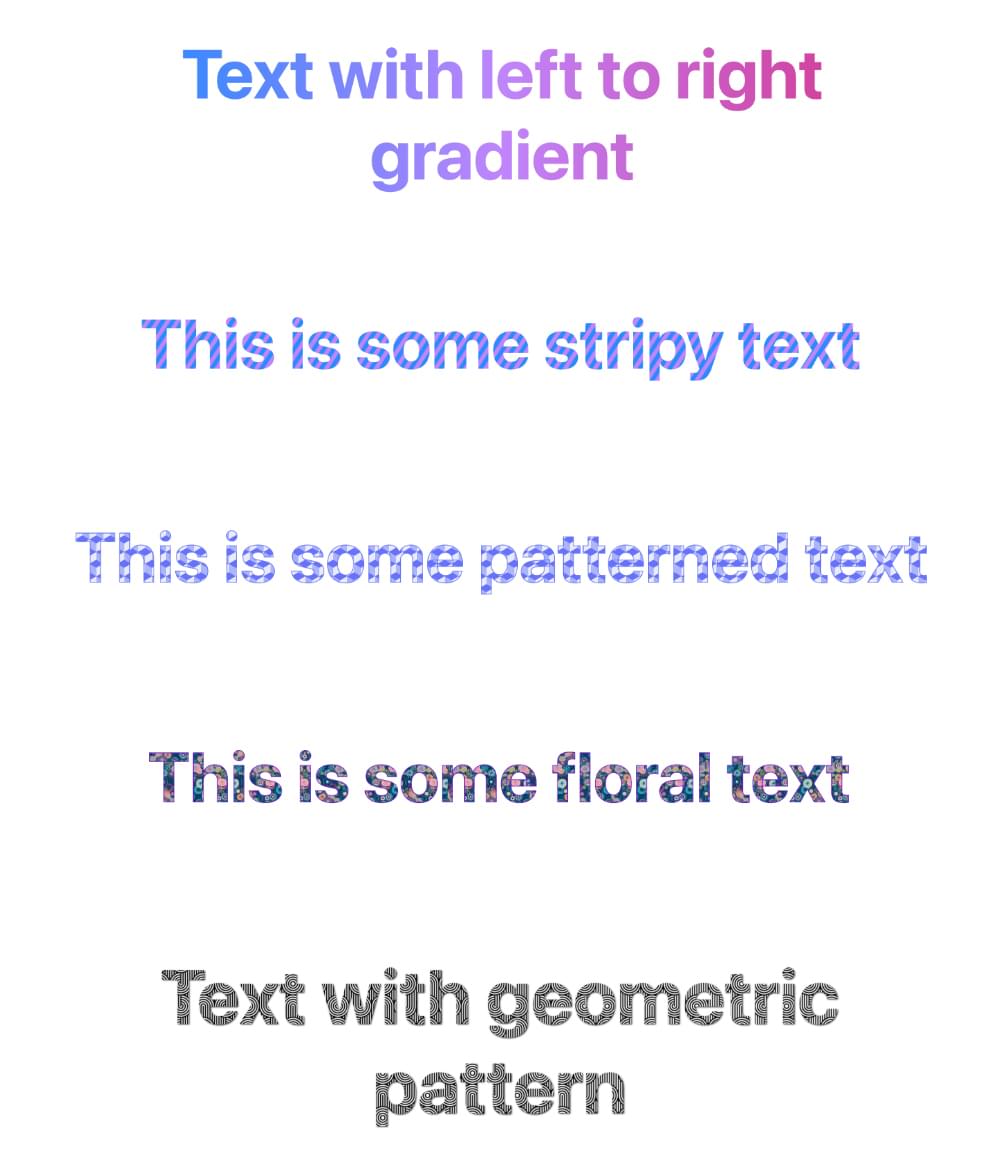
Alguns exemplos do que podemos criar são retratados abaixo.

Texto transparente e clipe de fundo
Para criar o efeito que buscamos, primeiro definimos a cor do elemento para transparent. No código abaixo, estamos estilizando um heading:
h1 {
color: transparent;
}
Obviamente, apenas fazer isso significa que o texto será invisível, então isso não é suficiente por conta própria.
O próximo passo é aplicar background-clip: textque prenderá qualquer coloração ou efeito de fundo que colocamos no elemento apenas para os caracteres reais do texto, em vez de preencher toda a sua caixa:
h1 {
color: transparent;
background-clip: text;
}
Agora estamos criados para trabalhar alguma mágica. Nosso texto é transparente e quaisquer efeitos de fundo que aplicamos serão cortados no próprio texto.
Definindo um gradiente de fundo no texto
Vamos primeiro tentar definir um efeito de gradiente em nosso texto de título:
h1 {
color: transparent;
background-clip: text;
background-image: linear-gradient(to right, #218bff, #c084fc, #db2777);
}
Aqui, definimos um gradiente da esquerda para a direita que abrange o texto do cabeçalho. A caneta abaixo mostra o resultado.
Existem variações infinitas que poderíamos tentar, como cores diferentes, alterando a direção do gradiente, criando padrões de gradiente e assim por diante.
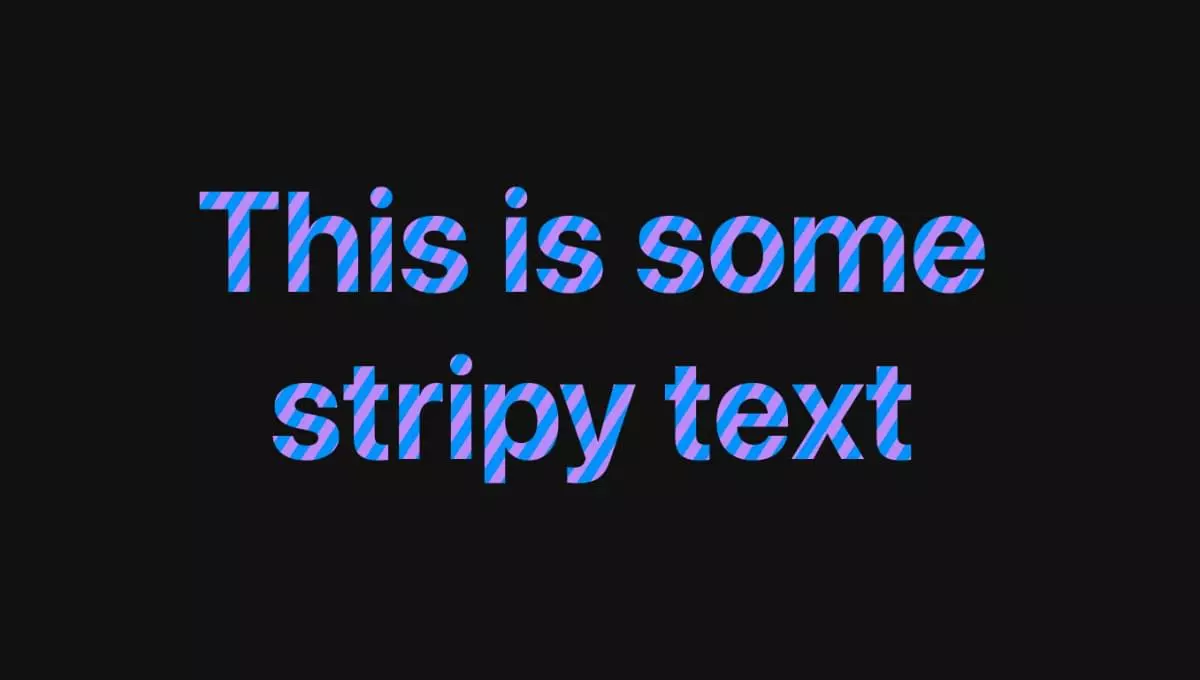
Vamos tentar outro exemplo, desta vez criando um padrão listrado:
h1 {
color: transparent;
background-clip: text;
background-image: repeating-linear-gradient(-57deg, #218bff, #218bff 3px, #c084fc 3px, #c084fc 6px);
}
A caneta abaixo mostra o resultado.
Aqui está outro exemplo, usando um padrão mais elaborado. Eu também adicionei text-stroke para dar às letras um pouco mais de definição.
Confira nosso artigo Gradientes CSS: um curso intensivo de sintaxe Para aprender exemplos mais práticos de coisas que podemos fazer com os gradientes CSS.
Definindo uma imagem de fundo no texto
Além dos efeitos de gradiente, também podemos usar o background-image propriedade para aplicar imagens reais ao texto. Isso pode ser qualquer imagem, mas vamos tentar uma imagem contendo um padrão de repetição. Aqui está a imagem que usaremos.

Podemos aplicar a imagem padrão como um fundo como assim:
h1 {
color: transparent;
background-clip: text;
background-image: url(pattern.jpg);
background-size: contain;
}
Eu adicionei background-size: contain Para forçar a imagem de fundo a se encaixar bem no texto. (Você pode ler mais sobre isso e outras propriedades de dimensionamento em Como usar o tamanho de fundo do CSS e a posição de fundo. Existem várias propriedades de tamanho para ajudá -lo a fazer praticamente qualquer coisa com imagens de fundo!)
O resultado é mostrado na caneta abaixo.
Apenas por diversão, aqui está outro exemplo com uma imagem de fundo diferente. Neste, em vez de text-stroke Eu usei filter: drop-shadow() Para aprimorar o texto.
Background-Image vs Background
Você deve ter notado que eu usei o background-image propriedade nos exemplos acima, em vez do background abreviação. Ou funciona bem, mas há um petcha se você estiver usando background. Você precisa declarar isso primeiroAssim, antes background-clip. Caso contrário, o background redefinição de propriedades background-clip para o seu padrão de border-boxe o efeito não funciona.
Por exemplo, isso funciona:
color: transparent;
background: linear-gradient(to right, #3b82f6, #c084fc, #db2777);
background-clip: text;Isso vai falhar:
color: transparent;
background-clip: text;
background: linear-gradient(to right, #3b82f6, #c084fc, #db2777);Suporte do navegador
Suporte do navegador para color: transparent e background-clip: text tem sido forte há muito tempo, mas os prefixos de fornecedores ainda são necessários em alguns navegadores. Você notará nas canetas acima de que realmente usamos o -webkit- Prefixo do fornecedor para Edge e Chrome:
-webkit-background-clip: text;
background-clip: text;
Se você visualizar as demos em Edge e Chrome sem o prefixo do fornecedor, o efeito falha.
Considerações de acessibilidade
É sempre bom estar atento ao que pode acontecer se um recurso CSS que estamos usando não for suportado por nenhum navegador. Por exemplo, se definirmos a cor do texto como transparent Mas um navegador não suporta background-clip: text;o usuário desse navegador não poderá ler nosso texto. (O plano de fundo preencherá a caixa de texto inteira, em vez de ser confinada aos caracteres de texto.)
Para se proteger contra isso, poderíamos colocar nossos efeitos sofisticados dentro de um @supports Bloqueie que testa o apoio de background-clip:
@supports (background-clip: text) or (-webkit-background-clip: text) {
h1 {
}
}
Para navegadores que não apóiam background-clippoderíamos deixar a cor preta padrão para o texto ou definir outra cor.
Lembre -se também de que os efeitos com os quais tocamos aqui podem dificultar a leitura do texto, portanto, lembre -se disso e não exagere – especialmente com imagens de fundo. Verifique também se o texto é claramente legível contra as cores de fundo nos elementos dos pais.
Conclusão
Neste artigo, analisamos duas maneiras simples de aprimorar a aparência do texto em uma página da web. Nós poderia Aplique esses efeitos a todo o texto em uma página, mas isso quase certamente seria um exagero enorme e provavelmente irritaria os visitantes do site em vez de impressioná -los.
Esses são efeitos a serem usados com moderação e discrição. Usado com sabedoria, essa técnica pode ser usada para adicionar um pouco de prazer às suas páginas da web.