Gráficos de dispersão são um tipo de visualização de dados que mostra a relação entre duas variáveis. Eles são particularmente úteis para detectar tendências, clusters e outliers nos conjuntos de dados. Sem as ferramentas certas, a criação dessas parcelas pode ser um processo tedioso, geralmente exigindo extensas habilidades de codificação e design.
Uma biblioteca que permite criar gráficos complexos rapidamente é Plotly. O Plotly é uma biblioteca gráfica que facilita a criação de gráficos interativos e com qualidade de publicação online. Oferece uma variedade de tipos de trama e estilos, e sua interatividade é ideal para criar gráficos de dispersão.
Takeaways -chave
- O Plotly fornece uma plataforma poderosa para criar gráficos de dispersão interativa, oferecendo extensas opções de personalização.
- Javascript e react de baunilha podem ser utilizados com plotagem para criar visualizações dinâmicas de dados.
O plotly permite uma geração rápida e fácil de gráficos de dispersão, que não são apenas precisos, mas também altamente interativos. Essa interatividade é fundamental para desenvolvedores profissionais que desejam fornecer aos usuários finais a capacidade de explorar dados em profundidade, através de recursos como pairar para revelar pontos de dados, panning e zoom.
Por que escolher plotly?
A plotly é uma escolha popular entre os desenvolvedores para criar parcelas de dispersão devido aos seus recursos abrangentes que atendem às necessidades profissionais. Aqui está por que se destaca:
- Interatividade. As parcelas de dispersão de Plotly não são apenas imagens estáticas; Eles são totalmente interativos. Os usuários podem aumentar o zoom em áreas de interesse, passar o mouse para obter mais informações sobre pontos de dados específicos e até clicar para interagir com os dados em tempo real. Esse nível de interatividade é crucial para uma análise aprofundada dos dados e torna o processo de exploração muito mais fácil de usar.
- Facilidade de uso. Uma das vantagens mais significativas da Plotly é sua simplicidade. A biblioteca fornece uma interface de alto nível que abstraça as complexidades da criação de gráficos detalhados. Isso significa que os desenvolvedores podem produzir visualizações sofisticadas com menos código, o que é particularmente benéfico quando o tempo é uma restrição ou ao trabalhar em prototipagem rápida.
- Personalização. Com a plotagem, todos os aspectos de um gráfico de dispersão podem ser personalizados para atender às necessidades específicas do seu projeto. Desde a cor e o tamanho dos marcadores até o layout dos eixos e o estilo das linhas de grade, plotly fornece controle sobre como seus dados são apresentados. Essa flexibilidade garante que a visualização final alinhe com seus requisitos de design e transmita a mensagem pretendida de maneira eficaz.
- Compatibilidade. A compatibilidade de Plotly se estende além de Just JavaScript e React. Pode ser usado com uma variedade de linguagens e estruturas de programação, tornando -o uma ferramenta versátil no arsenal de um desenvolvedor. Esteja você trabalhando em um aplicativo da web, um aplicativo móvel ou mesmo um projeto do lado do servidor, o plotly pode ser integrado sem problemas ao seu fluxo de trabalho.
- Desempenho. O manuseio de conjuntos de dados grandes pode ser um desafio, mas a plotly foi projetada para gerenciá -los com eficiência. Ele usa o WebGL para renderizar, o que ajuda a manter o desempenho sem sacrificar a qualidade ou a capacidade de resposta das visualizações. Isso é particularmente importante para aplicativos que requerem atualizações de dados em tempo real ou para quem trabalha com big data.
- Comunidade e apoio. Plotly tem uma forte presença da comunidade e uma extensa documentação, que são recursos inestimáveis para os desenvolvedores. Se você está solucionando um problema, procurando práticas recomendadas ou buscando inspiração para o seu próximo projeto, a comunidade e o suporte disponíveis podem ajudar a guiá -lo durante o processo.
Introdução com a plotly
O Plotly é uma biblioteca gráfica que facilita a criação de gráficos interativos e com qualidade de publicação online. Oferece uma variedade de tipos de trama e estilos, e sua interatividade é ideal para criar gráficos de dispersão.
Configurando plotly
Para Javascript de baunilha: Você pode incluir plotly diretamente em seu HTML:
<script src="https://cdn.plot.ly/plotly-latest.min.js">script>Para reação: Instale plotly usando o npm:
npm install plotly.js-dist-minEm seguida, importe -o para o seu componente react:
import Plotly from 'plotly.js-dist-min';Criando um enredo básico de dispersão
Vamos começar com um enredo básico de dispersão.
Javascript de baunilha:
const data = ({
x: (1, 2, 3, 4),
y: (10, 15, 13, 17),
mode: 'markers',
type: 'scatter'
});
const layout = {
title: 'Basic Scatter Plot',
xaxis: { title: 'X-Axis' },
yaxis: { title: 'Y-Axis' }
};
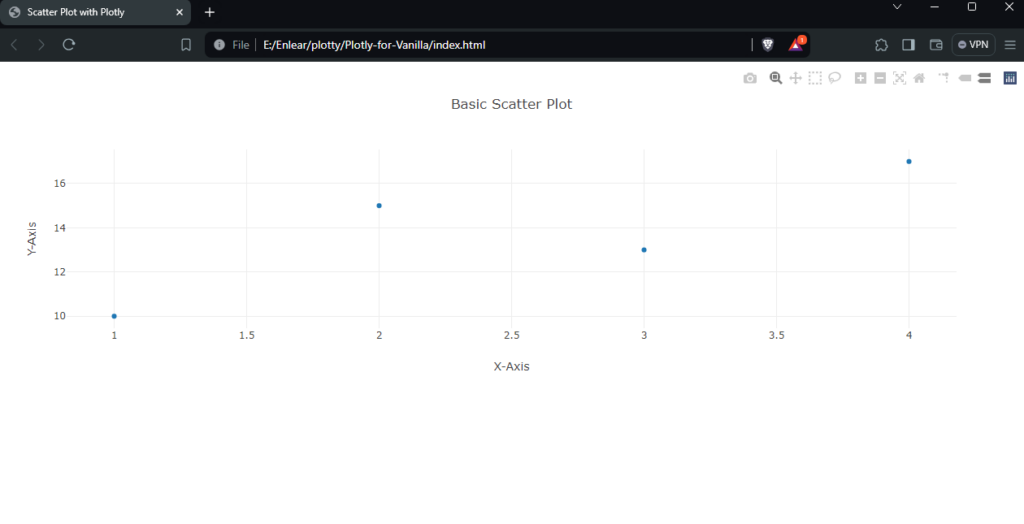
Plotly.newPlot('myDiv', data, layout);Depois de abrir o HTML Arquivo Em um navegador, seu gráfico de dispersão básico deve se parecer com o abaixo.

Reagir:
import React from 'react';
import Plot from 'react-plotly.js';
function ScatterPlot() {
const data = ({
x: (1, 2, 3, 4),
y: (10, 15, 13, 17),
mode: 'markers',
type: 'scatter'
});
const layout = {
title: 'Basic Scatter Plot',
xaxis: { title: 'X-Axis' },
yaxis: { title: 'Y-Axis' }
};
return <Plot data={data} layout={layout} />;
}
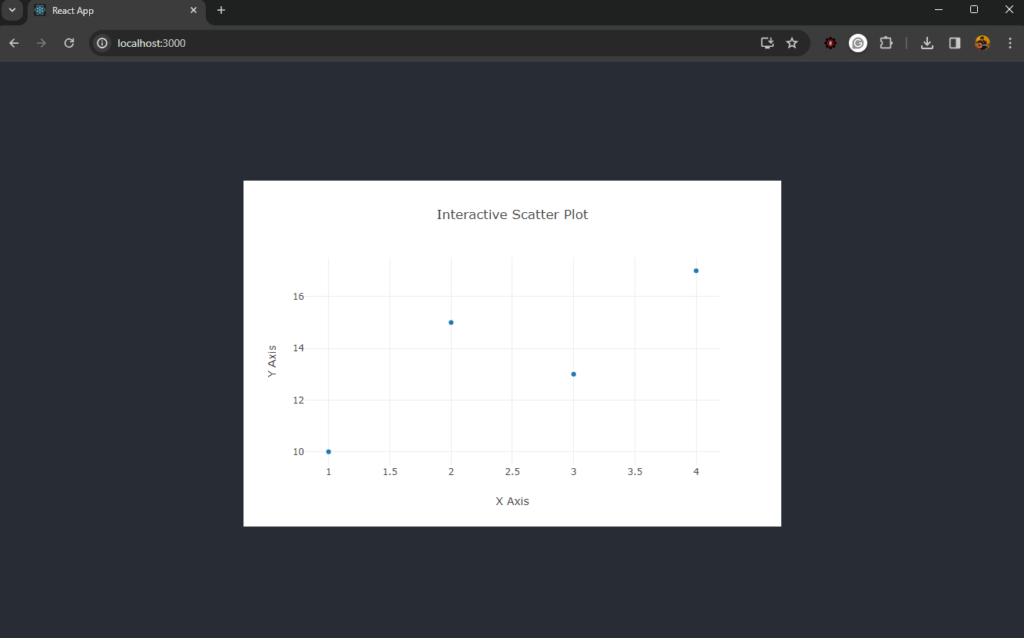
export default ScatterPlot;Correr npm start No seu projeto React, e você deve ver algo semelhante a isso:

Melhorando parcelas de dispersão
Você pode aprimorar as parcelas de dispersão adicionando mais rastreios, personalizando marcadores e adicionando anotações.
Adicionando vários traços:
const trace1 = {
x: (1, 2, 3, 4),
y: (10, 15, 13, 17),
mode: 'markers',
type: 'scatter',
name: 'Dataset 1'
};
const trace2 = {
x: (2, 3, 4, 5),
y: (16, 5, 11, 9),
mode: 'markers',
type: 'scatter',
name: 'Dataset 2'
};
const data = (trace1, trace2);
Plotly.newPlot('myDiv', data);Marcadores de personalização:
const trace = {
x: (1, 2, 3, 4),
y: (12, 9, 15, 12),
mode: 'markers',
type: 'scatter',
marker: {
color: 'rgb(219, 64, 82)',
size: 12
}
};
const data = (trace);
Plotly.newPlot('myDiv', data);Criando uma trama de dispersão interativa
Gráficos de dispersão interativa permitem que os usuários se envolvam diretamente com os pontos de dados.
Javascript de baunilha:
const trace = {
x: (1, 2, 3, 4),
y: (10, 11, 12, 13),
mode: 'markers',
type: 'scatter',
marker: { size: 12 }
};
const layout = {
title: 'Interactive Scatter Plot',
xaxis: { title: 'X Axis' },
yaxis: { title: 'Y Axis' },
hovermode: 'closest'
};
Plotly.newPlot('myDiv', (trace), layout);
document.getElementById('myDiv').on('plotly_click', function(data){
alert('You clicked on a data point!');
});Para uma visualização interativa dos gráficos de dispersão, consulte Esta demonstração do codepen.
Veja a caneta Plotagem para baunilha Por Binara Prabhanga (@Binara-prabhanga) sobre Codepen.
Reagir:
import React from 'react';
import Plot from 'react-plotly.js';
class InteractiveScatterPlot extends React.Component {
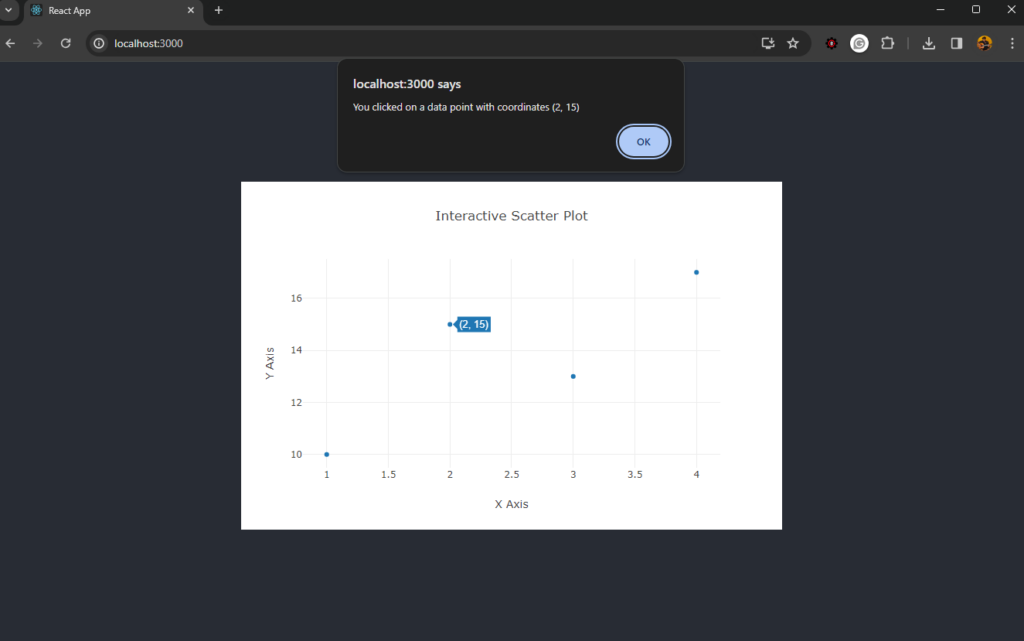
onPlotClick = (data) => {
alert(You clicked on a data point with coordinates (${data.points(0).x}, ${data.points(0).y}) );
};
render() {
const trace = {
x: (1, 2, 3, 4),
y: (10, 11, 12, 13),
mode: 'markers',
type: 'scatter',
marker: { size: 12 }
};
const layout = {
title: 'Interactive Scatter Plot',
xaxis: { title: 'X Axis' },
yaxis: { title: 'Y Axis' },
hovermode: 'closest'
};
return <Plot data={(trace)} layout={layout} onClick={this.onPlotClick} />;
}
}
export default InteractiveScatterPlot;
Para ver as parcelas de dispersão em ação, consulte Esta demonstração de código e caixa.
Embrulhando
Este tutorial abordou o básico da criação de gráficos de dispersão com plotagem, incluindo a configuração do seu ambiente, a criação de um gráfico básico, aprimorando -o com recursos adicionais e tornando -o interativo.
Se você deseja verificar o código para esses gráficos, aqui está o meu CodeSandbox demo.
Experimente esses exemplos e explore a documentação da Plotly para obter recursos mais avançados e opções de personalização. Se você está procurando informações sobre como criar ótimas visualizações de dados, temos Um guia prático aqui.
Perguntas frequentes sobre plotagem
Absolutamente. O plotly é versátil e pode ser integrado a uma variedade de estruturas e bibliotecas JavaScript, como angular, vue.js e até python para renderização do lado do servidor com o DASH.
As dicas de ferramentas aprimoram a experiência do usuário, fornecendo informações adicionais sobre o Hover. Em plotagem, você pode adicionar dicas de ferramentas definindo a propriedade de texto no objeto Trace. Você também pode personalizar o conteúdo e a aparência dessas dicas de ferramentas usando os atributos Hoverinfo e Hovertemplate.
Sim, o Plotly fornece funcionalidade para exportar gráficos em vários formatos. Você pode salvar suas visualizações como imagens estáticas como PNG ou JPEG para relatórios ou como arquivos HTML interativos que podem ser incorporados nas páginas da web. Isso é particularmente útil para compartilhar informações com outras pessoas que podem não ter acesso ao ambiente da plotagem.
O plotly é projetado para gerenciar grandes conjuntos de dados de maneira eficaz. Ele usa o WebGL para renderização, o que ajuda a manter o desempenho, mesmo com quantidades substanciais de dados. No entanto, o desempenho pode ser influenciado pela complexidade do conjunto de dados e pelos recursos do sistema do usuário.
A aparência dos marcadores em um gráfico de dispersão pode ser personalizada através do atributo marcador no objeto Trace. Isso inclui opções de cor, tamanho e símbolos de marcadores. Você pode definir essas propriedades estaticamente ou dinamicamente com base em dados para visualizações mais perspicazes.
O Plotly fornece vários recursos para tornar os gráficos de dispersão mais acessíveis, incluindo opções para definir títulos descritivos, etiquetas de eixos e anotações de texto. Além disso, você pode controlar as opções de contraste e cores para acomodar os usuários com deficiências visuais.
Source link